In today’s digital world, user experience is everything. Websites need to load quickly, perform seamlessly, and offer engaging features to retain visitors. This is the point at which Progressive Web Apps (PWAs) enters.
In fact, a recent Google study revealed that 53% of mobile users leave a site if it takes longer than 3 seconds to load. Additionally, companies that have implemented PWAS report a 50% increase in engagement.
At Helixbeat, we specialise in creating high-performance PWAS through our web app development services, ensuring faster load times, offline capabilities, and enhanced user engagement. If you’re wondering, “Why should I use a Progressive Web App?” or “When to use PWA,” this article will provide you with all the information you need to decide whether PWAS are right for your business or project.

Table of Contents
What is a Progressive Web App?
A Progressive Web App (PWA) is a type of application software delivered through the web, built using standard web technologies like HTML, CSS, and JavaScript. These apps provide a similar experience to native apps but can be accessed directly from the web browser.
They offer several benefits, such as offline functionality and faster loading times, making them a preferred choice for businesses aiming to improve user engagement and performance. Through our web app development services, Helixbeat ensures that your PWA is optimized for both speed and user experience.
Advantages of Progressive Web App
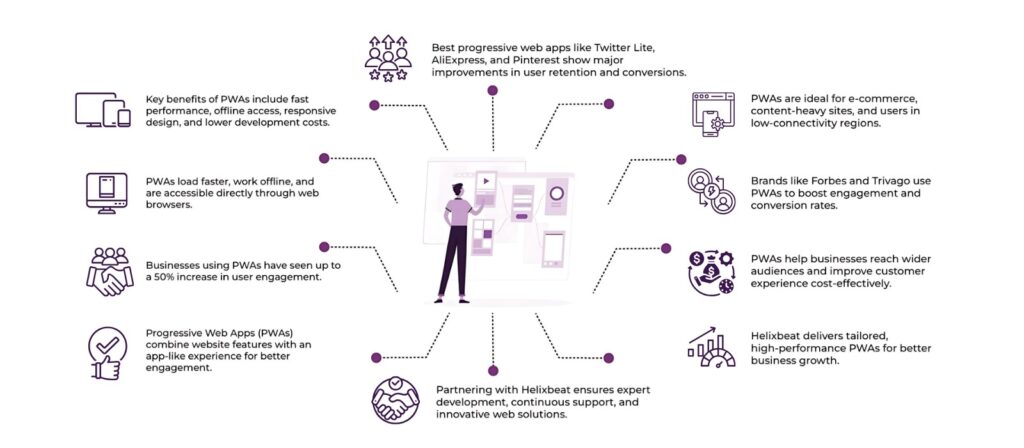
Progressive Web Apps (PWAs) offer numerous advantages that make them a perfect choice for businesses and developers. By combining the best features of both websites and native mobile apps, PWAs deliver enhanced performance, reliability, and user engagement. Some of the best progressive wen app advantages are:
- Faster Load Times: PWAs are known for their lightning-fast performance, even in low-network conditions.
- Offline Functionality: With service workers, users can continue using the app even without an internet connection.
- Responsive Design: PWAs are designed to work seamlessly on any device, be it a smartphone, tablet, or desktop.
- App-Like Experience: PWAs offer an immersive, native-like experience without the need for app downloads.
- Reduced Development Costs: Since PWAs are web-based, developers don’t need to create separate apps for multiple platforms (iOS, Android).
- High Engagement Rate: Progressive web apps can share push notifications and re-engaging users even when they are not actively using the app.
Why Should You Consider a Progressive Web App?
While choosing a Progressive Web App (PWA), most business owners ask, “Why should I use a Progressive Web App?” According to Google, 67% of online buyers are more likely to purchase if the store is a mobile-friendly site. Pinterest reported a 40% increase in core engagements after launching its PWA.
Progressive Web Apps are perfect for businesses aiming to deliver a quick, responsive, and immersive user experience. They’re especially beneficial if you’re looking to:
- Enhance your site’s speed and performance, ensuring users don’t leave slow-loading pages
- Reach users across different platforms without building separate native apps
- Offer offline functionality and push notifications for higher engagement
- Reduce development and maintenance costs while enhancing user retention and conversions
PWAs can transform your digital strategy by combining the reach of the web with the engagement of mobile apps. Helixbeat’s web app development services provide a customised solution for your needs.
When Can You Use a Progressive Web App?
Understanding when to use PWA is essential to leveraging its full potential. PWAs are ideal when delivering a seamless user experience and high engagement. Here are some scenarios where a PWA makes sense:
- Targeting Emerging Markets: In regions with slower internet speeds or limited connectivity, PWAs can offer a reliable experience, even on 2G networks.
- E-commerce Platforms: For online stores looking to enhance mobile user experiences without the complexity of native apps, PWAs provide fast, app-like experiences that drive conversions.
- Content-Heavy Websites: Websites that feature a lot of content (like news or blogs) can benefit from PWAs, as they allow for fast updates and offline viewing.
Choosing the right web app development service ensures addressing specific user needs and performance challenges, PWAs provide tangible benefits in a variety of business contexts, and choosing the best web app development services is the easy way to fix it.
If you’re specifically looking for a web application development company with experience in PWAs, Helixbeat can help bring your vision to life.
Best Examples of Progressive Web Apps
Numerous best progressive web apps showcase the power and flexibility of PWAs across different industries. These apps not only enhance user experience but also demonstrate the significant impact of adopting PWA technology.
Some of the top examples of the best progressive web apps:
- Twitter Lite: A streamlined version of Twitter that offers faster performance and reduced data usage, providing a better experience for users with limited internet access.
Increased user retention: Twitter Lite’s PWA features have led to a noticeable improvement in user retention, particularly in regions with poor connectivity.
- AliExpress: The global e-commerce giant’s best progressive web app delivers an optimized shopping experience, with faster loading times and offline capabilities.
Enhanced mobile conversions: By offering an app-like experience, AliExpress saw a 104% increase in mobile conversions, showing the potential of PWAs for e-commerce growth.
- Flipkart: One of India’s top e-commerce platforms, implemented a PWA that enables users to browse products, add them to their cart, and complete purchases through a fast and responsive interface.
Faster loading times: Flipkart’s PWA improved mobile loading times by 70%, leading to a significant reduction in bounce rates.
- Forbes: Known for its fast-loading and highly interactive features, Forbes’ PWA provides seamless access to news content, even in low connectivity environments.
Better user engagement: With features like offline access and push notifications, Forbes saw higher engagement rates and improved time on site.
- Trivago: The hotel search and booking platform utilizes a PWA to deliver a fast, immersive experience, with instant access to booking features and personalized recommendations.
Increased booking conversions: Trivago reported a 20% higher conversion rate from mobile users, showing the effectiveness of PWAs in driving bookings.
- Pinterest: This best progressive web app saw a massive 40% increase in core engagement by offering users a responsive and app-like experience without requiring a native download.
Improved load time: The PWA’s optimized performance also reduced Pinterest’s load time significantly, leading to a better overall user experience.
These examples highlight the broad utility and benefits of PWAs, emphasizing the importance of professional web app development services for optimal implementation.
Conclusion
If you’re looking to improve your website’s user experience and performance, Progressive Web Apps (PWAs) are an excellent solution. With their impressive advantages, including faster load times, offline functionality, and cost-effective development, PWAs are the future of web app development services.
Whether you’re wondering why you should use a Progressive Web App or when to use PWA, the answer lies in its ability to offer a seamless, engaging, and reliable user experience across devices.
Why Choose Helixbeat for Web Development Services
At Helixbeat, we prioritize a client-focused approach, working closely with you to understand your objectives, challenges, and goals. This collaborative process ensures we deliver proper web app development services that align with your technical needs while supporting your broader business.
We don’t stop at development – Helixbeat also provides continuous support and maintenance, including regular updates, security checks, and performance optimizations. Our commitment ensures your website remains secure, efficient, and up-to-date long after launch.
By choosing Helixbeat, you’re partnering with a team that’s dedicated to delivering responsive, user-friendly, and innovative web solutions tailored to your business needs.
FAQ:
What are examples of Progressive Web Apps?
Examples of Progressive Web Apps (PWAs) include Twitter Lite, AliExpress, Pinterest, Forbes, Trivago, and Flipkart. These PWAs provide faster load times, better offline capabilities, and an improved user experience without needing to download native apps.
Why do we need PWA?
PWAs offer fast loading times, offline capabilities, and a seamless app-like experience directly through the web, making them ideal for businesses that want to reach users across devices without separate app development. They also reduce costs, improve engagement, and boost SEO.
What are the benefits of PWA?
PWAs provide faster performance, offline functionality, and a native app-like experience, all while reducing development and maintenance costs. They also help improve user engagement and enhance search engine visibility.
Why is PWA not popular?
PWAs are not as popular due to limited browser support, especially on older browsers, and the lack of visibility in app stores. Additionally, there is resistance from businesses heavily invested in native apps and the technical expertise required for implementation.
Can PWA run without Internet?
Yes, PWAs can function offline by caching important content, allowing users to interact with the app even when they don’t have an internet connection.
What are the disadvantages of PWA?
PWAs have limitations, such as restricted access to device features like Bluetooth and NFC, and limited support for push notifications on iOS. They also lack visibility in app stores, which can reduce their discoverability.