In today’s crowded SaaS market, even the most powerful software is struggling to meet users’ expectations. Many SaaS companies lose potential customers simply because users can’t quickly navigate or find the features they need. A complicated interface may lead to frustration, higher churn rates, and missed growth opportunities.
If you’re thinking about why users sign up but don’t stay, the problem might be your SaaS interface design. Making your SaaS interface easy to use is not just about its appearance; it’s about creating a smooth and intuitive experience that helps users naturally reach their goals.
In this blog, we’ll explain why you should consider an easy-to-use SaaS interface and how to build one for your business. This helps you to increase the number of signups for your SaaS product.
Table of Contents
What is UI Design in a SaaS Product?
UI design, or user interface design, refers to the visual appearance and user experience of software. In a SaaS product, UI design focuses on arranging buttons, menus, forms, and other elements that users interact with. The goal is to make the product easy to navigate and use.
A well-designed UI helps users find what they need quickly without confusion. It also guides them smoothly through tasks such as signing up, using features, or managing their account.
Good UI design combines visual appeal with clear functionality. It ensures that the SaaS interface is not only visually appealing but also intuitive. A great UI often includes an effective SaaS landing page that welcomes and guides new users from the start.

Why You Should Consider a SaaS Interface for Your Website
1. Enhances User Experience and Satisfaction
A well-designed SaaS interface makes it easier for users to navigate your software. When users can find what they need quickly without confusion, they feel more satisfied and confident. This positive experience encourages them to use your product regularly and reduces frustration.
2. Improves Conversion Rates on Your SaaS Landing Page
Your SaaS landing page is often the first interaction potential customers have with your product. A clean and intuitive interface on this page helps visitors understand your offering fast. This clarity increases the chances that visitors will sign up or try your software, boosting conversions and sales
3. Builds Competitive Advantage and Brand Trust
Investing in a custom SaaS interface sets your product apart from competitors with generic or poorly designed websites. A professional, user-friendly interface shows that you care about your users’ experience. This builds trust, strengthens your brand image, and helps retain customers in the long run.
How to Improve Interface in Your SaaS Product
Improving your SaaS interface starts with understanding how users interact with your product. Here are some effective ways to make your interface better:
1. Gather User Feedback Regularly
Ask your users what they find easy or difficult about your interface. Use surveys, interviews, or feedback forms to learn where they struggle. According to a study by PwC, 73% of customers say a good experience is key to their brand loyalty. This insight helps you focus on the most important areas for improvement.
2. Simplify Navigation and Layout
Make sure menus and buttons are easy to find and understand. Avoid clutter by showing only what users need at each step. Research by Forrester shows that a well-designed user interface can increase conversion rates by up to 200% and improve customer satisfaction by 400%. A simple, clean layout helps users complete tasks faster and with less frustration.
3. Test and Iterate Often
Use A/B testing or usability testing to try different interface designs. See which versions users prefer and perform better. According to Statistics, companies that adopt A/B testing see conversion rate improvements of around 49%. Continuously improve your SaaS interface based on real user data and behavior.
4. Make it Responsive and Accessible
Ensure your interface works well on all devices, including phones and tablets. Also, consider accessibility features so users with disabilities can easily use your software. 45% of users expect content to display correctly across different devices, highlighting the importance of responsive design.
By focusing on these areas, you can create a SaaS interface that is not only functional but also enjoyable for your users.
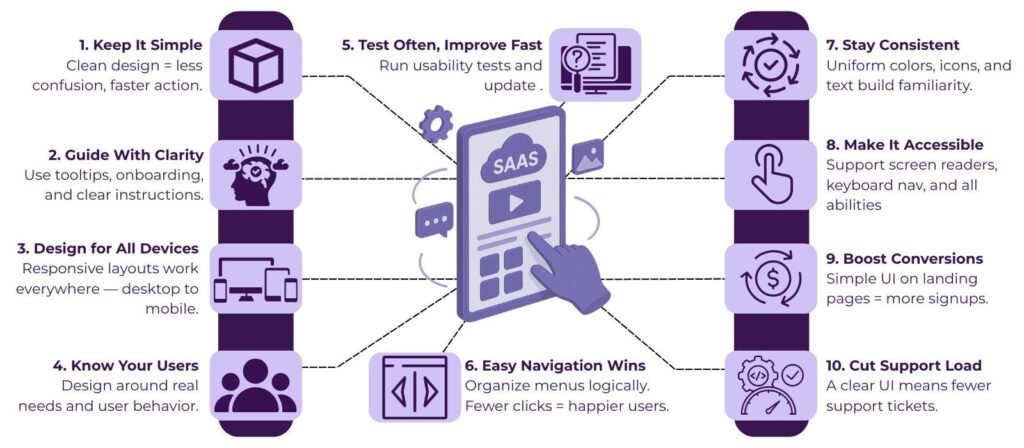
Steps To Build Easy to Use SaaS Interface
Building an easy-to-use SaaS interface involves careful planning and continuous refinement. Follow these steps to create an interface that delights users and drives engagement:
1. Understand Your Users and Their Needs
Begin by researching your target users. Based on the user mindset, create an interface that shows their goals, challenges, and technical skills. Understanding who your users are helps you design features and workflows that match their expectations.
A project management SaaS targets busy teams with limited tech skills. So, the interface is designed to be straightforward, focusing on task assignment and deadline tracking.
2. Prioritize Simplicity and Clarity
Keep the interface clean and simple. Don’t confuse users with too many options at once. Use clear labels, concise instructions, and straightforward layouts to make navigation intuitive.
For example, Dropbox uses a minimal design with obvious buttons like “Upload” and “Create Folder,” making it easy for anyone to use without confusion.
3. Design a Logical Navigation Structure
Organize menus, buttons, and links logically. Users should easily find what they need without excessive clicks. Group related features together and provide consistent navigation cues throughout the platform.
In Slack, groups, channels, direct messages, and apps are clearly in its sidebar, allowing users to switch easily without getting lost.
4. Use Consistent Visual Design and Branding
Apply a uniform color scheme, typography, and iconography. Consistency helps users learn the interface faster and builds brand recognition. The look and feel of your SaaS landing page should align with the rest of your product.
For instance, Zoom uses its signature blue color and simple fonts throughout its website and app, creating a seamless brand experience.
5. Implement Responsive and Accessible Design
Make sure your interface works smoothly on all devices, including desktops, tablets, and smartphones. Include accessibility features like keyboard navigation, screen reader support, and sufficient contrast to serve all users.
Take Google Workspace apps as an example; they work well on any device and follow accessibility standards, making them usable by diverse users.
6. Provide Helpful Onboarding and Tooltips
Guide new users through the interface with onboarding tours, tooltips, and contextual help. This support reduces the learning curve and encourages the adoption of your SaaS product.
Asana is the best example of interactive onboarding that introduces users to key features step-by-step, helping them get started quickly.
7. Test with Real Users and Iterate
Regularly perform usability tests with actual users. Collect feedback and observe how they interact with your interface. Use this data to refine and improve your design continually.
Airbnb continuously tests new features with users to improve usability and adjusts the interface based on feedback.
What Happens When Your SaaS Interface Is Actually Easy to Use?
1. Increased Conversion and Signups
A simple, clear SaaS landing page combined with an intuitive interface helps visitors quickly understand your product’s value. This clarity increases signups and turns more visitors into paying customers. The average conversion rate for SaaS landing pages is 3.8%.
2. Reduced Support Costs and Faster Onboarding
When your interface is easy to navigate, users require less help from customer support. Clear onboarding guides and tooltips help new users get started quickly, saving time and resources. 73% of customers find live chat the most satisfactory form of communication with a company.
3. High Chance in Business Growth
Offering a seamless user experience differentiates your SaaS from competitors. Satisfied users result in positive reviews and referrals, which fuel growth and strengthen your market position. The SaaS market is expected to reach $300 billion by 2025.
Final Thoughts
Having an easy-to-use SaaS interface is very important to make your software successful. A simple and clear design keeps users happy, helps more people sign up, and makes them stay longer.
Helixbeat’s product development services focus on building SaaS interfaces that are customized to your business goals and your users’ needs.
Our team works closely with you to understand your product and design a smooth, user-friendly experience. We use the latest tools and best practices to create interfaces that are easy to navigate, visually appealing, and responsive on all devices.
With continuous testing and improvements, Helixbeat helps you deliver a SaaS platform that grows with your business and keeps your customers engaged.
FAQ:
1. How to build a SaaS dashboard?
Building a SaaS dashboard involves understanding your users’ needs, designing clear and intuitive interfaces, and using tools or frameworks that support data visualization and real-time updates. Start by planning the key metrics to display, creating wireframes, developing the front-end using frameworks like React or Vue, and connecting it to back-end services that manage data.
2. Can I build a SaaS without coding?
Yes, you can build a basic SaaS product without coding using no-code or low-code platforms like Bubble, Webflow, or Airtable. These tools allow you to create applications through drag-and-drop interfaces.
3. What is the programming language for SaaS?
There is no single programming language for SaaS. Common languages include JavaScript (Node.js), Python, Ruby, PHP, and Java. The choice depends on your project
requirements, scalability needs, and the development team’s expertise.
4. Is building a SaaS worth it?
Building a SaaS can be worth it if you identify a clear market need and create a product that solves real problems. SaaS offers recurring revenue, scalability, and broad reach.
5. Can you build a SaaS with Python?
Yes, Python is widely used for building SaaS applications. Frameworks like Django and Flask make it easier to develop scalable, secure, and maintainable SaaS products.
6. What is a SaaS landing page?
A SaaS landing page is a web page designed to showcase a SaaS product’s features and benefits. Its goal is to attract visitors, explain the product clearly, and encourage them to sign up or start a free trial.